6. 디버깅1) Pause on Exception 으로 간단한 에러 확인하기
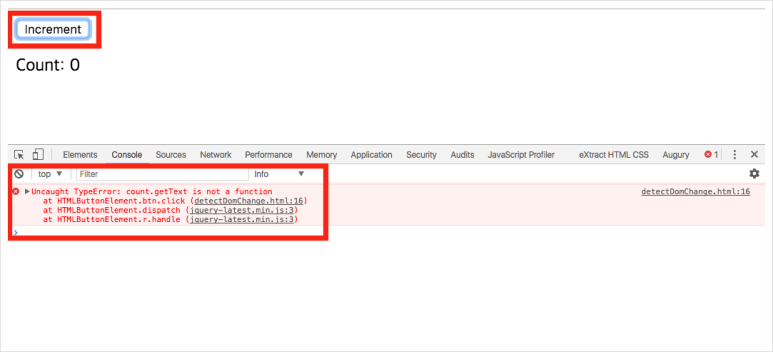
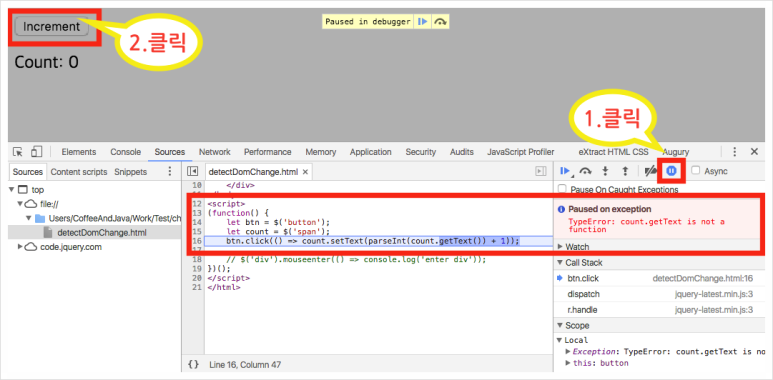
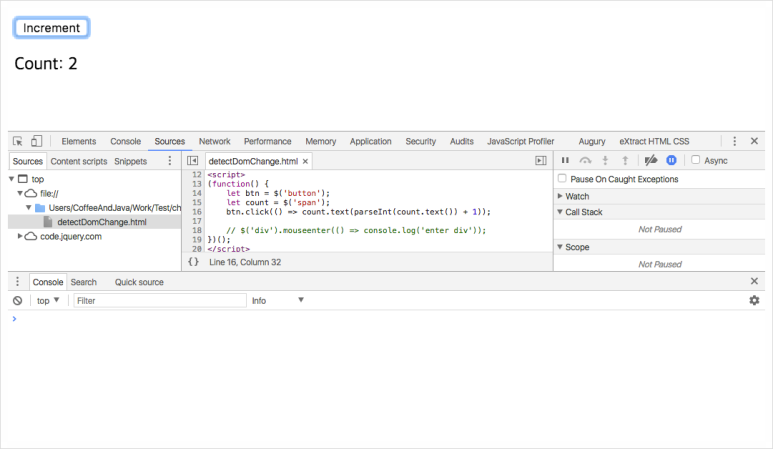
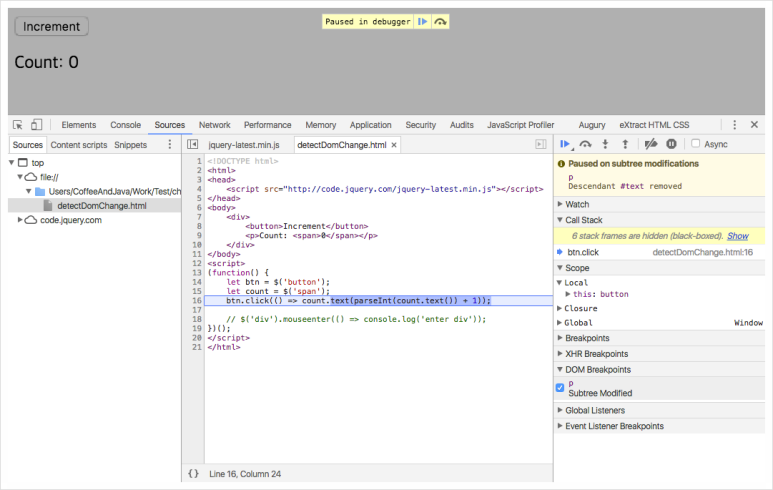
jQuery 를 사용하여, [Increment] 버튼을 클릭하면 Count 가 올라가는 예제입니다. 현재 버튼 클릭 시 에러가 발생하고 있습니다. 에러가 발생할 경우 바로 해당 소스 위치로 이동하도록 하기 위해 Sources 패널의 우측 상단 디버그 도구에서 ll (Pause on Exception) 을 클릭합니다.
다시 버튼을 클릭하면 소스 상의 발생위치로 자동 이동하여 Break 된 모습과 에러 발생내용을 확인할 수 있습니다. count.getText 가 문제이군요.
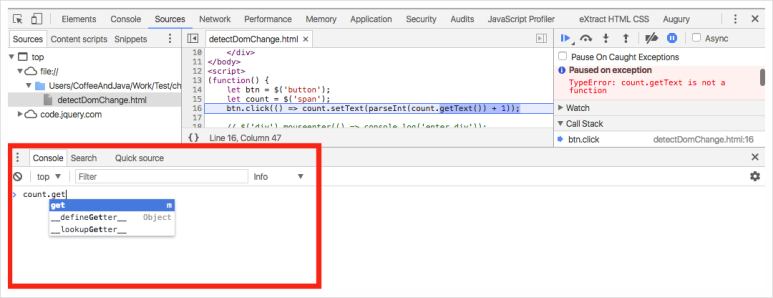
esc 를 눌러 하단에 Console 을 띄운 후 count.get 까지 티이핑하면 count 내에 get 은 있지만
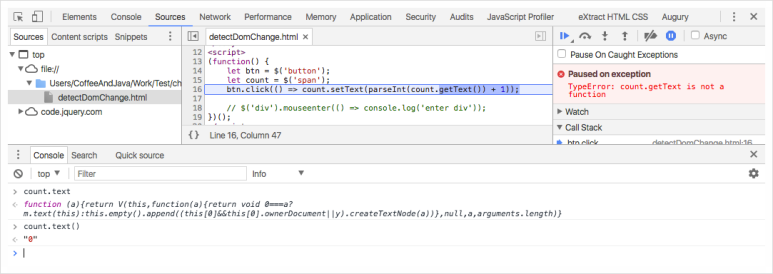
getText 라는 변수는 없는 것을 확인 할 수 있습니다.count.text 를 타이핑해보니 변수가 존재합니다. 엔터를 눌러 함수임을 확인한 후 호출해보니 값이 나옵니다.
코드를 수정한 후 버튼을 클릭하여 정상 동작함을 확인합니다.
2) 비동기 Call Stack 확인
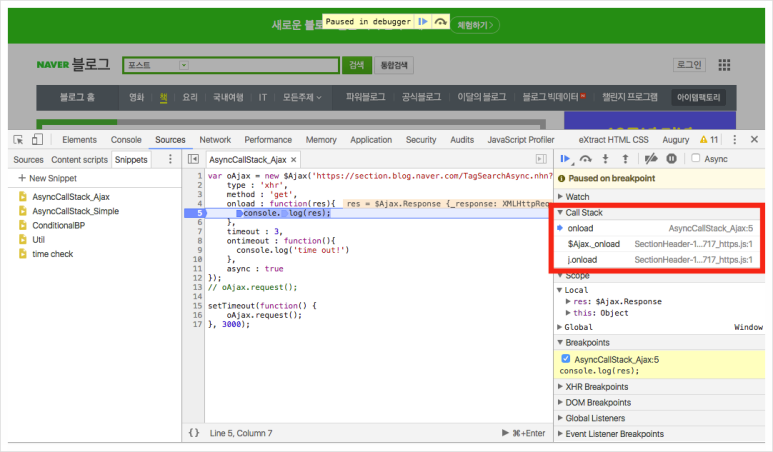
위와 같이 비동기 호출 결과를 다루는 곳에서 Breakpoint 를 걸면 비동기 호출 과정이 정확히 표시되지 않습니다.
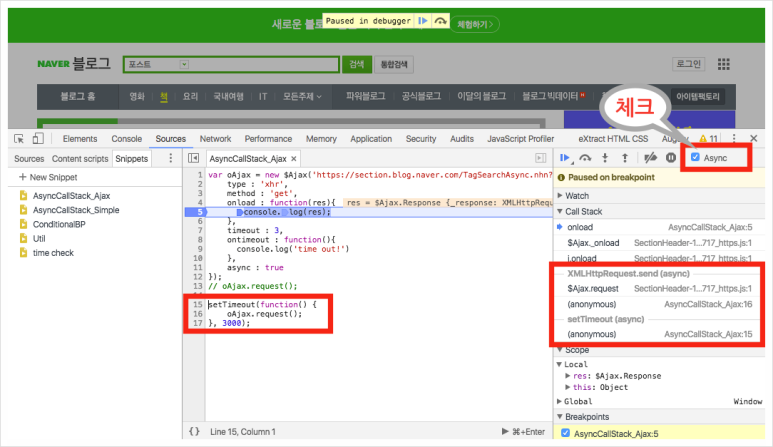
디버그 도구의 V Async 를 체크한 후 실행해보면 두 개의 비동기 호출(XHR, setTimeout)의 시작점까지 모두 표시되어 보다 쉽고 정확하게 디버깅을 할 수 있습니다.
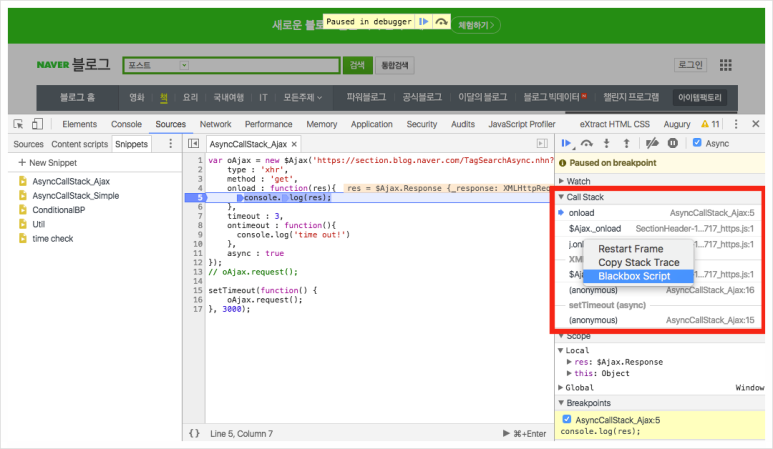
실제 디버깅에 도움이 안되는 파일의 경우 Blackbox 처리하여 Call Stack 에 표시되지 않도록 할 수 있습니다.
3) 화면소스 분석없이 api url 확인하기
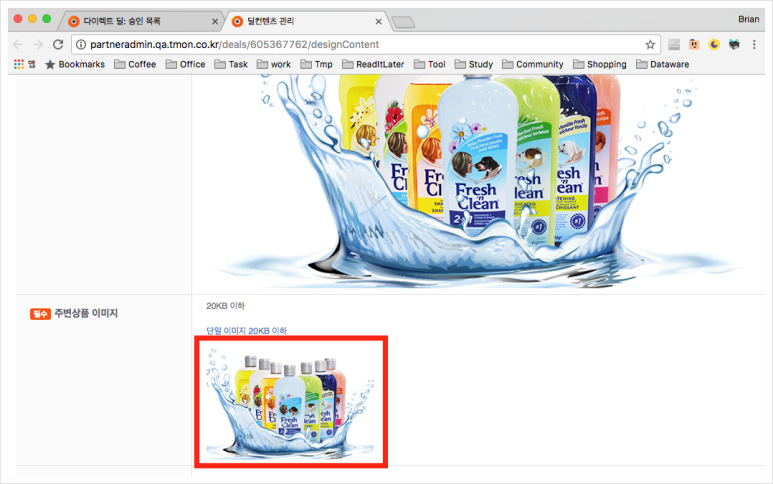
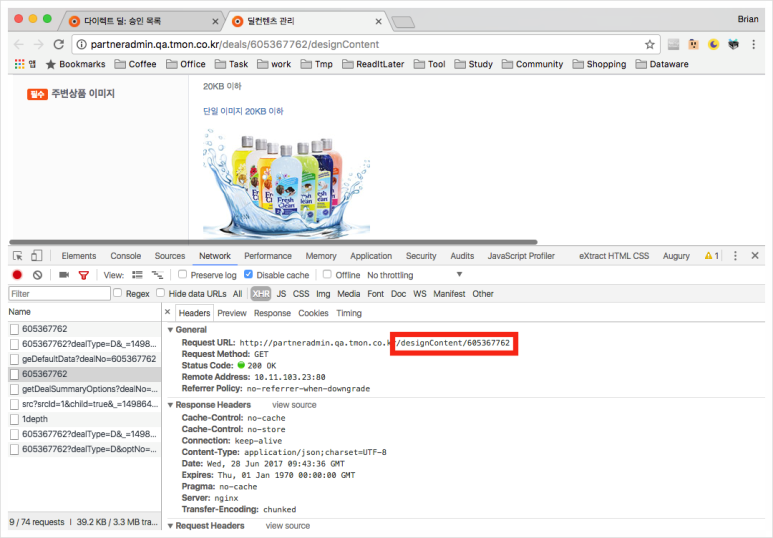
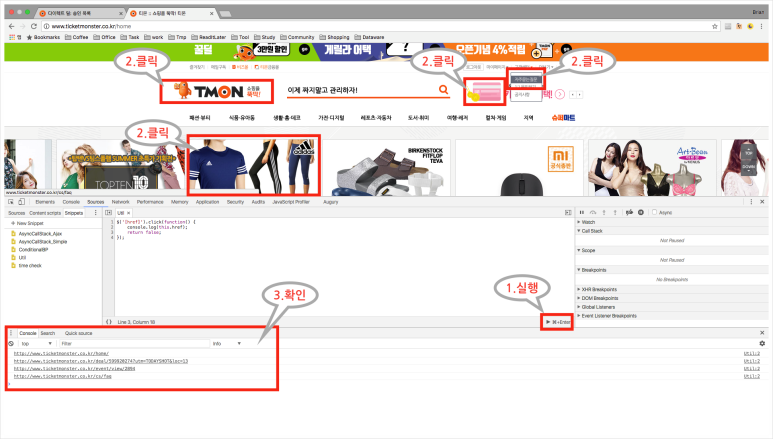
화면 소스 분석 없이 개발자 도구만을 이용하여 특정 데이터를 가져오는 api를 찾는 방법입니다. 주변상품 이미지의 링크를 가져오는 api 를 찾아보겠습니다.
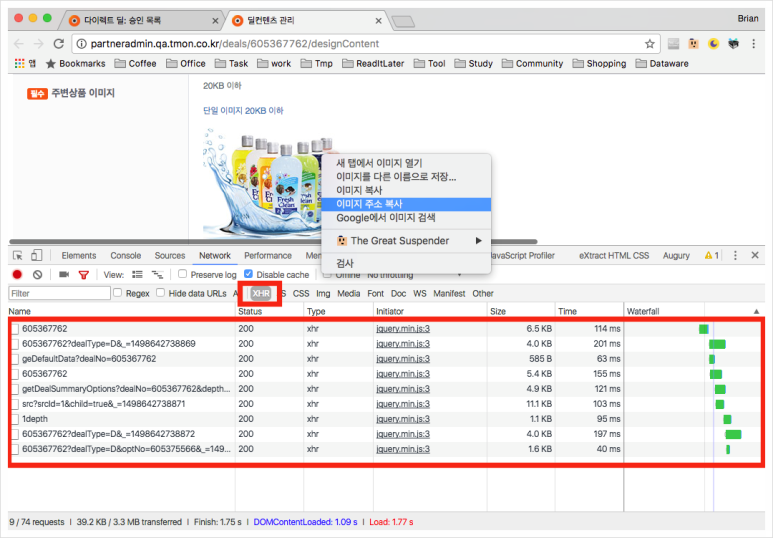
하단의 호출 목록 중에 해당 이미지의 url 을 가져오는 호출이 존재할 것입니다. 우선 이미지의 주소를 복사합니다.
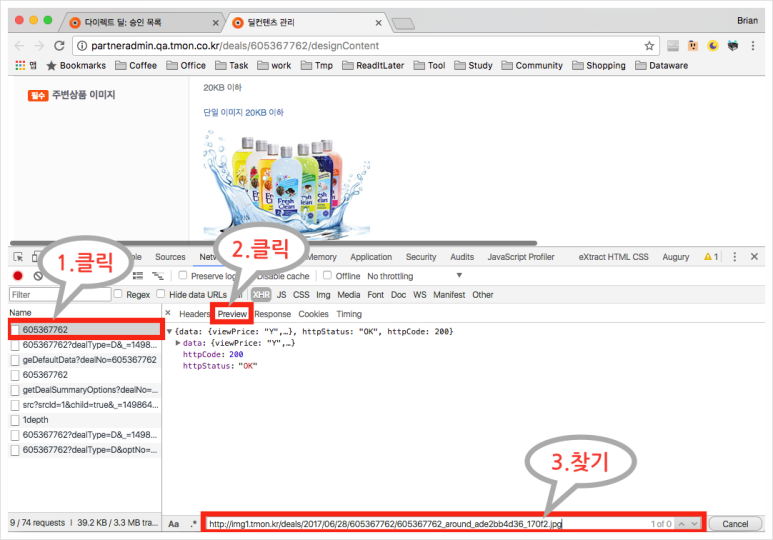
첫번째 호출부터 찾아갑니다. [Preview] 탭을 클릭하고 Preview 창에 포커싱된 상태에서 cmd+F(mac) / ctrl+F(윈도우)로 찾기를 열어 이미지의 링크를 붙여넣습니다.
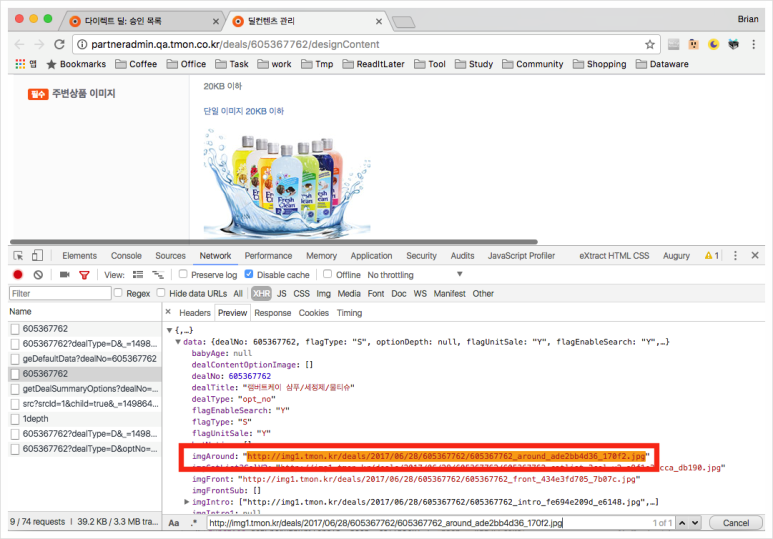
네번째 호출에서 해당 링크를 가져오는 것을 알아냈습니다.
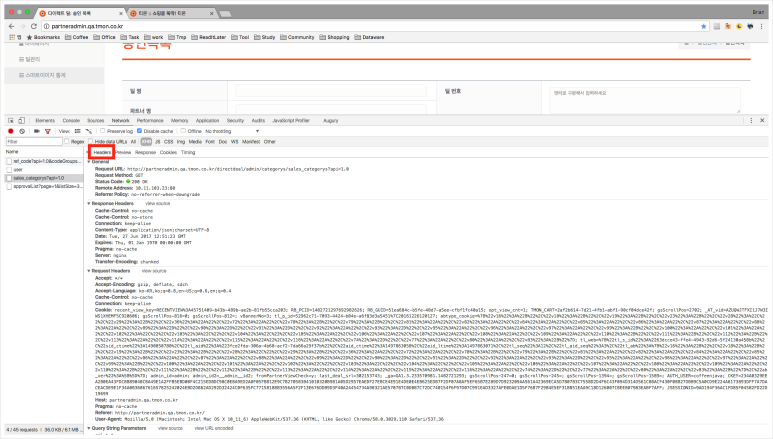
[Headers] 탭으로 이동하여 해당 api 호출 경로를 확인합니다.
이제 서버의 컨트롤러를 찾아 어디서 어떻게 가져오는지 확인하여 사용하면 되겠군요.
개발자 도구가 없었다면 1.해당 페이지가 어디있는지 찾고 2.소스에서 해당 img 엘리먼트의 id 를 확인하여 3.엘리먼트를 조작하는 다양항 javascript 파일내의 수많은 위치 중에서 이미지 링크를 넣어주는 부분을 찾은 후 4.엘리먼트에 넣어주는 데이터를 어디에서 가져오는지 찾아야 api 호출 경로를 알 수 있습니다. 코드가 복잡한 경우 상당히 번거롭지요.(전혀 모르는 프레임웍을 사용하고 있는 페이지라면 최악의 경우 분석 자체를 못할 수도 있습니다.)
이 예제의 방법을 사용하면 UI 가 어떤 프레임웍으로 만들어져있든 상관이 없습니다.(그뤠잇!)
그외 팁1) DOM 변경 Breakpoint
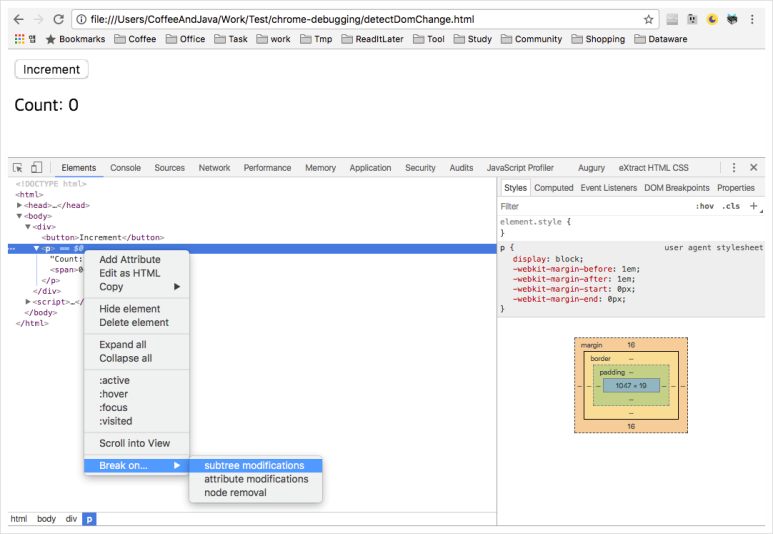
엘리먼트에 변경 감지 이벤트를 추가하여 해당 엘리먼트 혹은 하위 엘리먼트의 변경 지점을 찾을 수 있습니다.
<p> 엘리먼트의 우클릭 메뉴에서 하위 엘리먼트 감지(subtree modifications)를 선택하였습니다.
버튼을 클릭하면 하위 엘리먼트 내의 Count 값에 대한 변경을 감지하고 Break 되어 디버깅을 진행할 수 있습니다.
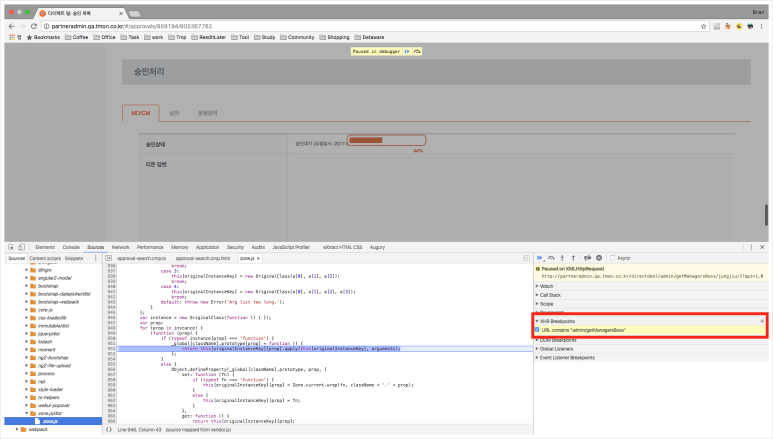
2) XHR 호출 Breakpoint
특정 url 로의 호출을 캐치할 때 XHR Breakpoints 에 url 을 추가합니다.
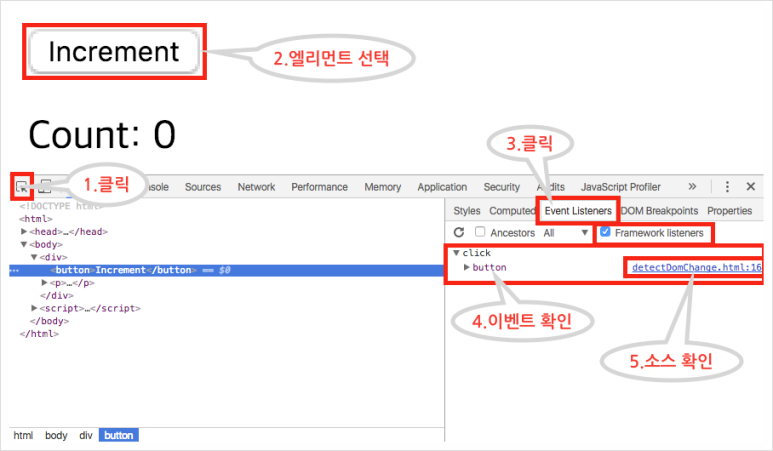
3) 엘리먼트에 바인드된 이벤트 찾기
1. Elements 패널에서 엘리먼트 검사기를 클릭
2. 버튼 엘리먼트 클릭
3. 우측 Event Listeners 탭 클릭
- Ancestors 를 체크하면 해당 엘리먼트의 상위 엘리먼트에 바인드된 이벤트 모두가 표시됩니다.
- Framework listeners 체크하지 않으면 라이브러리 코드가 실행되는 부븐의 파일이 표시됩니다.4. 해당 엘리먼트에 바인드된 이벤트를 확인
5. 이벤트에 걸린 파일명을 클릭하면 해당 소스로 이동하여 코드를 확인할 수 있습니다.
* 프레임웍을 통한 호출이거나 button 자체에 걸린 이벤트가 아닌 경우(상위 엘리먼트에 이벤트를 걸어 사용 등)에는 유용하지 않아요…!
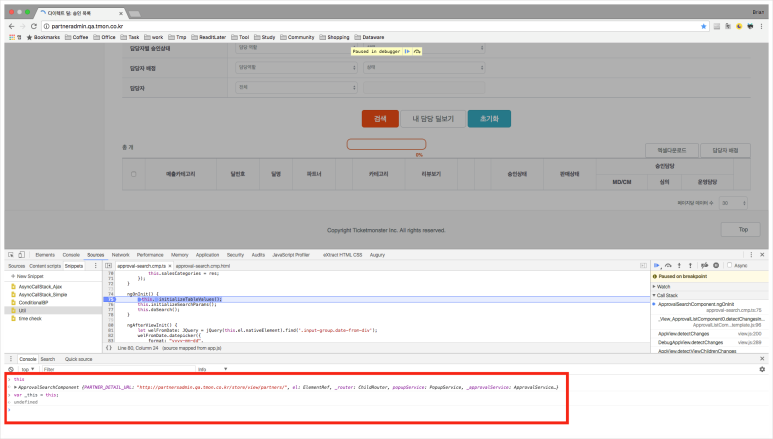
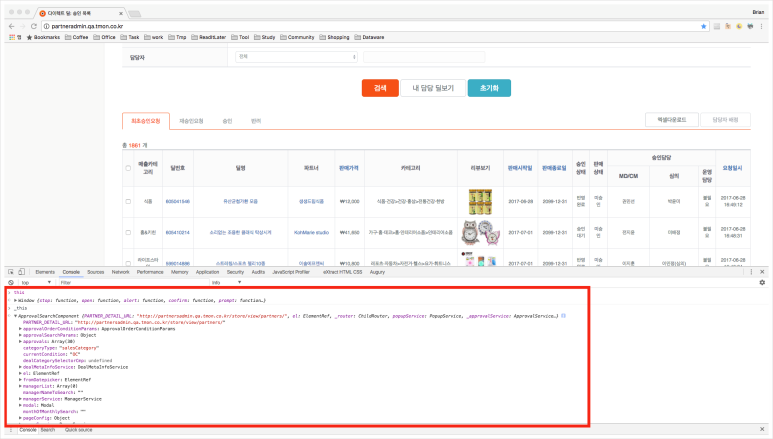
4) 실행 스코프 저장하여 확인하기
Javscript 의 특성상 실행 스코프에 따라 가리키는 this 값이 다르므로 각 Break 시점의 this 값을
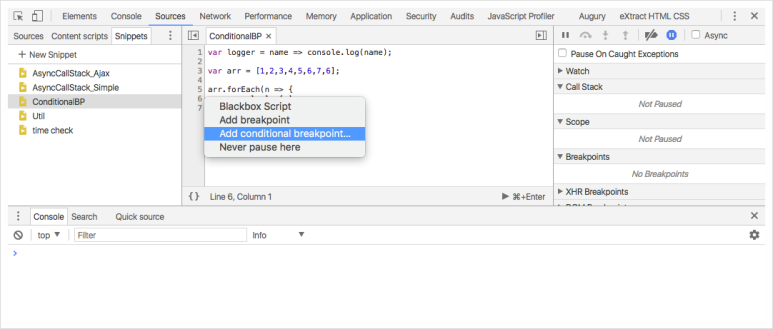
global 변수에 저장해두면 모든 실행이 완료된 후에도 console 에서 확인할 수 있습니다.5) Conditional BreakPoint
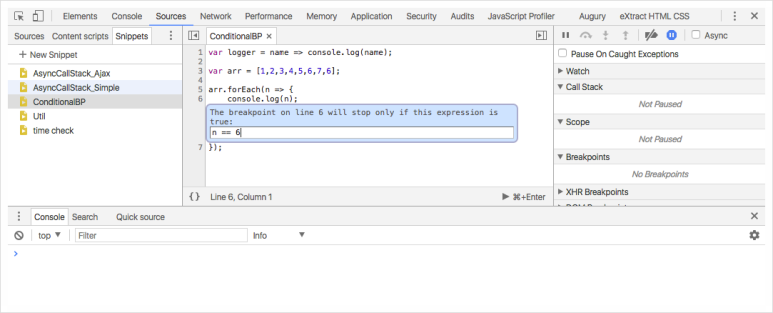
특정 조건과 일치하는 경우에 디버깅 하고 싶을 경우 라인을 우클릭하여 Add Conditional Breakpoint.. 를 클릭하여 조건을 입력합니다.
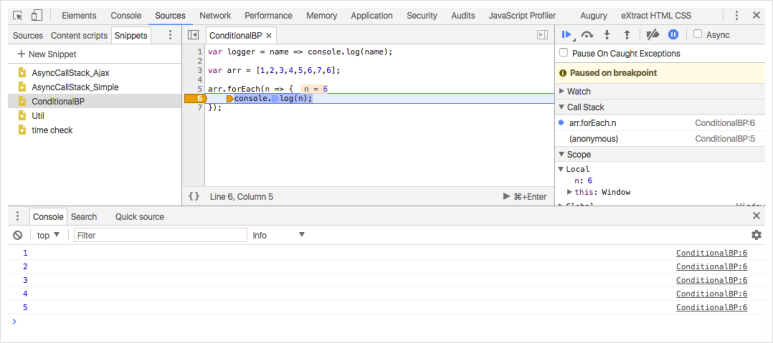
코드를 실행해보면 조건에 일치하는 경우 Break 가 걸리는 것을 확인할 수 있습니다.
지금까지 크롬 개발자 도구의 활용에 대해 살펴보았습니다. 이번 기회를 통해 저도 사용하지 않던 꿀팁을 많이 알게되었습니다. 이 글을 읽으시는 분들께도 도움이 되었으면 하네요. ㅎㅎ
실무와 관련된 예제를 좀 더 많이 싣고 싶었는데, 업무 중에 디버깅을 하며 꿀팁이라 생각했던 것들이 기억이 나질 않아서 조금 아쉽습니다. 이후 개발을 진행하며 괜찮다 싶은 예제거리가 생기면 모아서 두번째 글을 써볼까 합니다
'크롬 개발자 도구'에 해당되는 글 2건
- 2018.07.31 크롬 개발자 도구 다루기 2탄
- 2018.07.31 크롬 개발자 도구 다루기 1탄
v8 엔진을 통해 자바스크립트를 세상 밖으로 펼쳐놓은 구글이 아니었다면, 자바스크립트의 발전 속도는 훨씬 더뎠을 거라 생각됩니다. Html 태그와 css, 간단한 자바스크립트 함수나 더 나아가 jQuery 사용 정도로 웹개발을 하던 시대는 이미 지난지 오래입니다. 이제 웹개발자는 원하든 원치않든 자바스크립 프레임웍 혹은 프레임웍에 가까운 라이브러리 등을 필수적으로 사용하게 되었죠. 과거와 다르게 진입장벽이 많이 높아졌습니다. 그에 따라 프론트와 서버 개발자의 영역이 분리되면 좋으련만, 실제로 개발자들은 양쪽을 넘나들며 개발을 해야 하는 경우가 많습니다.
이 글에서는 크롬 개발자 도구를 사용하여 웹개발 및 디버깅을 쉽게 하는 방법 + 알아두면 좋을 꿀팁을 다루려고 합니다. 물론 전문 프론트엔드 개발자라면 이미 대부분 혹은 그 이상 알고 계실 거라 판단되지만, 웹개발자마다 자신의 디버깅 스타일이 있기 때문에 저의 방법을 공유하고, 더불어 웹개발을 주로 하지 않으셨던 분들에게 조금이나마 도움이 되길 바라며 이 글을 작성합니다.
기본적으로 개발자를 위한 글이며 대상은 다음과 같습니다.
- 새내기 웹개발자
- 웹개발이 주 영역이 아니지만 웹개발을 하는 경우가 있는 개발자
- 웹개발자이지만 개발자 도구 사용에 익숙하지 않은 개발자
* 덧, 제가 설명드리는 부분은 모두 구글 개발자 사이트에 있는 내용이며, 그 중에 제 경험상 실무에서 유용하다고 생각되는 부분을 모아놓았습니다. 그 외에 모든 부분을 알아보고 싶으시거나, 성능측정에 대해 자세히 알아보고 싶은 분들(애니메이션을 자주 다루거나 or 모바일 개발)의 경우 구글 개발자 사이트(https://developers.google.com/web/tools/chrome-devtools/)를 살펴보시기 바랍니다.
크롬 개발자 도구 시작하기
방법1 [Chrome 맞춤 설정 및 제어] - [도구 더보기] - 개발자 도구
방법2 [단축키] Cmd+Alt+I (Mac) Ctrl + Shift + I (윈도우)
방법3 [단축키] F12
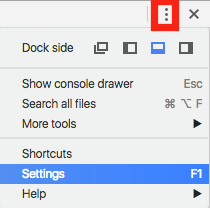
1. Settings
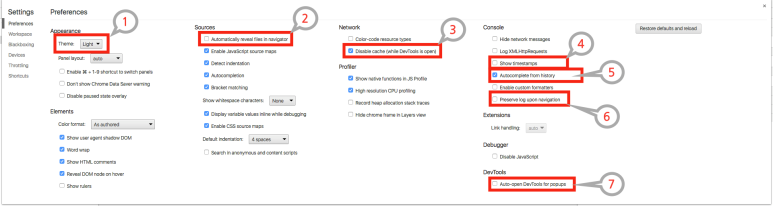
유용한 설정들
① 개발자도구의 테마 색상을 변경합니다. Dark / Light 두 종류입니다.
② 소스를 열었을 때 자동으로 소스의 경로상 위치로 네비게이터를 펼칩니다.
③ 새로고침 시에 캐시를 참조하지 않습니다.
④ 로그 좌측에 발생한 시간을 표시합니다.
⑤ 자동완성을 제공합니다.(불편한 경우 체크 해제)
⑥ 새로고침 시에 기존 로그를 지우지 않습니다.
⑦ 현재페이지에서 팝업이 띄워질 때 자동으로 개발자도구를 엽니다.(팝업 클릭 후 개발자도구 열고 새로고침하는 수고를 덜어줍니다.)
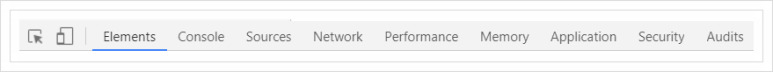
2. Elements 패널
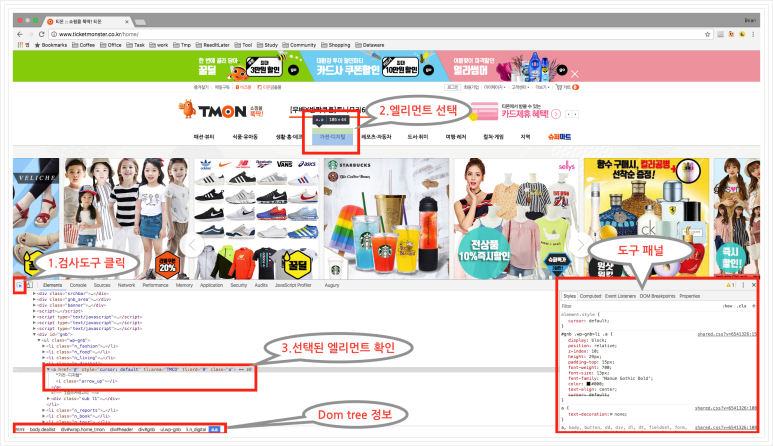
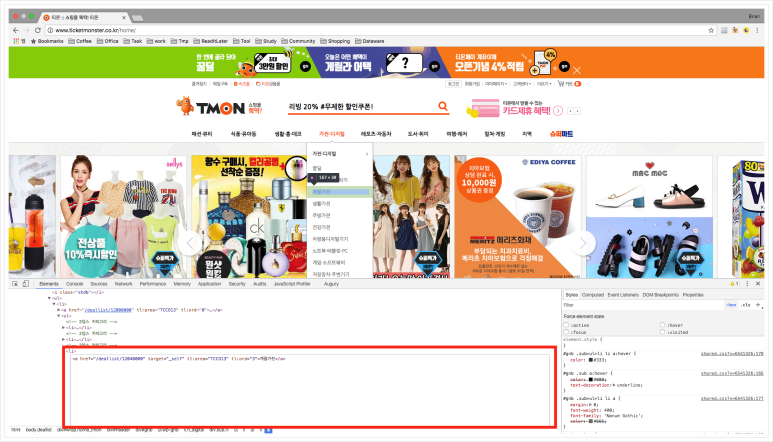
도구 패널에서는 [Styles] 탭에서 스타일을 변경할 수 있고 [Computed] 탭에서는 적용된 최종 스타일과 무시된 상위 스타일 그리고 각 스타일이 선언되어있는 파일 및 위치를 확인할 수 있습니다.
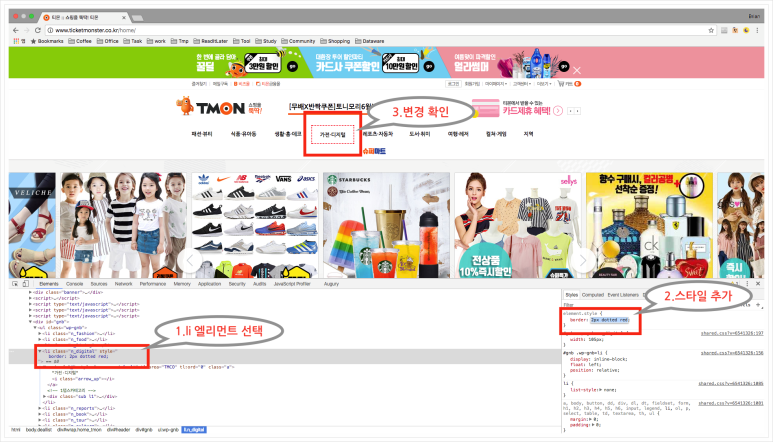
엘리먼트를 선택 후 도구 패널에서 스타일을 편집하면 화면에서 바로 변경된 것을 확인할 수 있습니다.새로운 스타일 추가 / 기존 스타일 변경도 가능합니다.
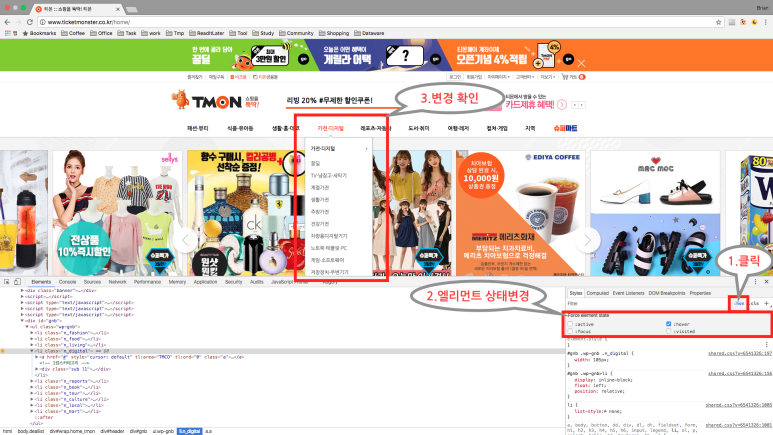
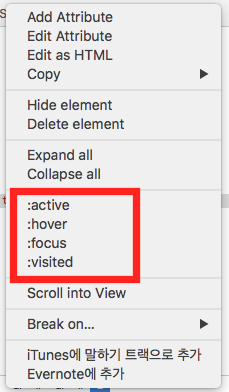
hover 상태에서만 보여지는 부분을 기본으로 보이도록 상태 변경해보았습니다. 소스 상에서 엘리먼트 우클릭 메뉴를 통해서도 적용 가능합니다.
직접 소스를 편집 할 수도 있습니다.
3. Console 패널
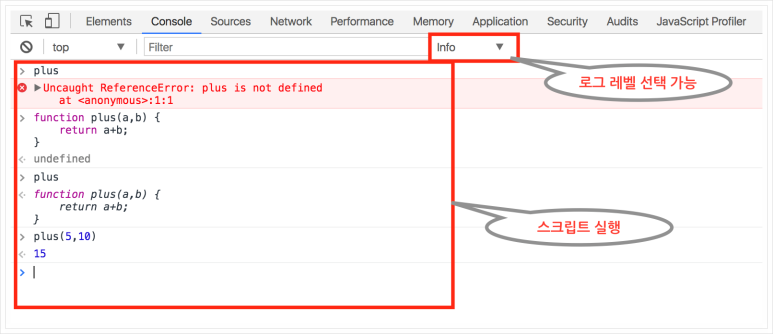
해당 페이지의 로그 메시지(페이지에서 발생하는 에러 등)를 확인할 수 있는 패널입니다.
또한, Javascript 를 실시간으로 실행 / 확인 할 수 있습니다.
여러줄에 걸쳐 코드를 작성할 경우 shift+enter 로 다음 줄 이동이 가능합니다.
하지만 그보다는 Sources 패널의 Snippet 을 이용하는 것이 편리합니다.
4. Sources 패널
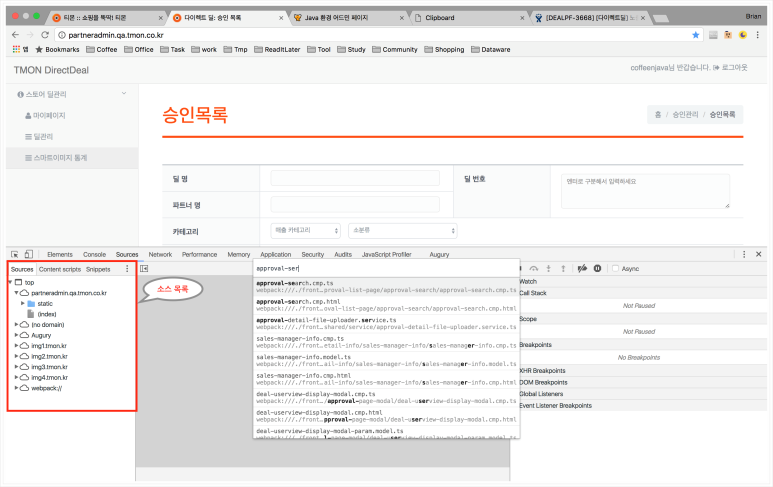
소스를 편집하거나 Break point 를 걸어 디버깅할 수 있는 패널입니다.
좌측 소스 목록에서 소스를 찾거나 cmd+p(mac) / ctrl+p(윈도우) 를 눌러 바로 찾을 수 있습니다.
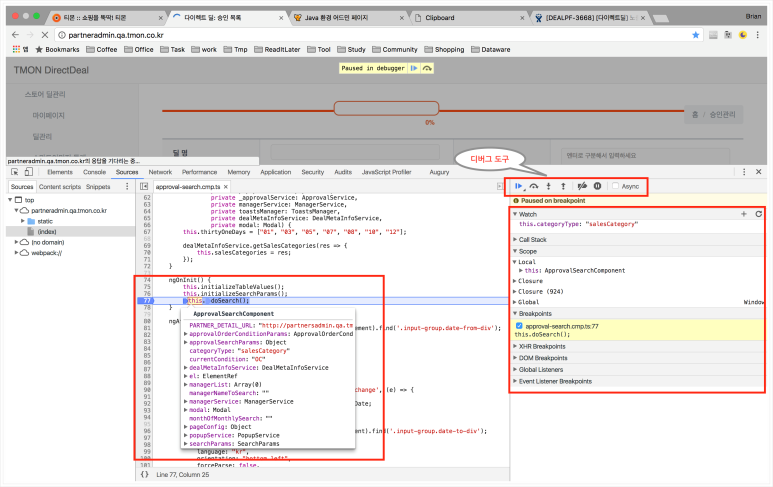
원하는 줄에 break point를 걸고 디버그 도구를 이용하여 디버깅 합니다. 디버그 도구의 각 아이콘을 마우스오버하면 설명과 단축키가 표시됩니다. 소스상의 변수에 마우스오버하여 내부 데이터를 볼 수 있습니다.
우측 패널에서
1. 지속적으로 관찰하고 싶은 변수는 Watch탭에 추가하여 값의 변화를 살펴보거나,
2. CallStack 을 추적하거나
3. 디버깅 시점의 Scope 내의 모든 값을 찾아볼 수 있습니다.
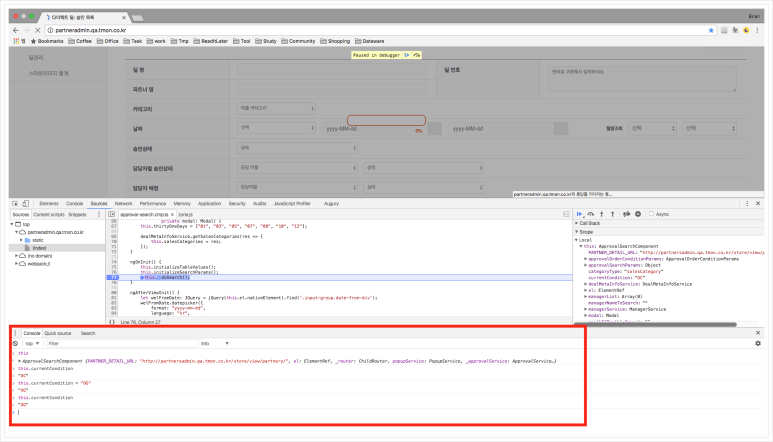
Console 패널로 이동하거나 esc 클릭하여 console 을 열고 멈춘 시점의 스코프와 변수들을 확인하고, 값을 변경하여 실행하도록 할 수 있습니다.
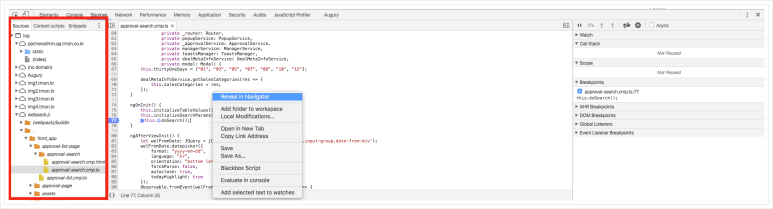
소스에서 우클릭 메뉴의 Reveal in Navigator 를 클릭하면 소스목록 상의 위치가 표시됩니다.
열린 소스의 위치를 항상 표시하려면 Settings의 그림 1.1 2번 Automatacially reveal files in navigator 를 체크합니다.
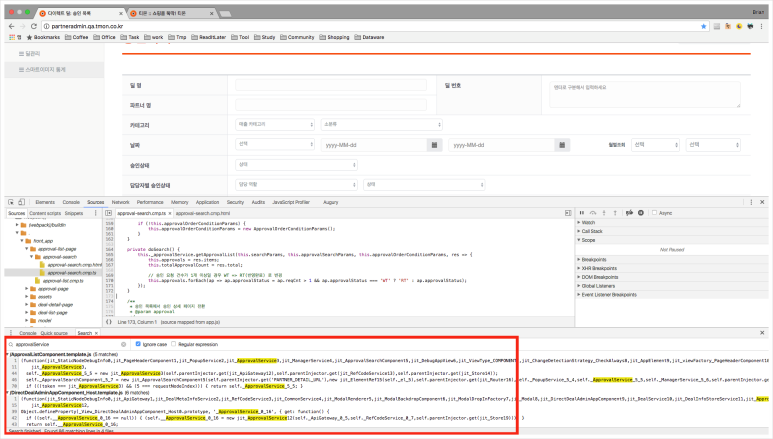
cmd+opt+F(mac) / ctrl+shift+F(윈도우) 를 눌러 특정 문자열을 포함한 파일과 해당위치를 찾을 수 있습니다. (번들링 된 소스의 경우 그다지 유용하지 않습니다..)
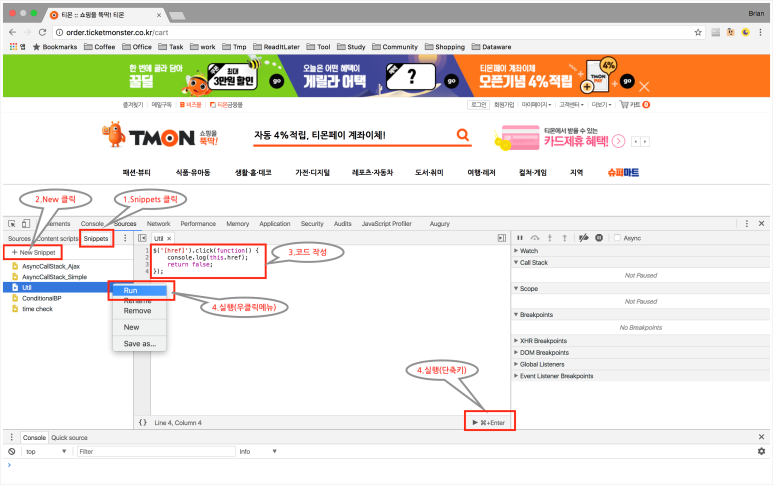
Snippet 을 이용하여 긴 코드를 작성하고 실행할 수 있습니다. 링크가 걸린 엘리먼트를 클릭할 경우 해당 링크를 Console 창에 남기는 간단한 코드를 작성했습니다.
평소에 자주 사용하는 자신만의 유용한 함수나 코드를 Snippet 으로 만들어두면 편리합니다.
※ 현재 컴퓨터의 크롬에서만 공유되며, 계정을 통해 관리되지는 않습니다
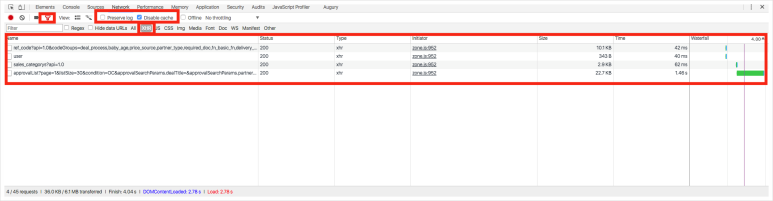
5. Network 패널
깔때기 버튼 : 선택적으로 리소스를 확인할 수 있습니다.
보통 디버깅 시에는 XHR 호출 목록만을 확인합니다.
V Preserve log : 새로고침 시에도 호출 결과를 지우지 않습니다.
V Disable cache : cache 를 사용하지 않도록 할 수 있습니다.
[Headers] 호출경로 / 결과값 / Request,Response 헤더 / 파라미터 등의 정보를 확인 할 수 있습니다.
[Preview] 해당 호출의 응답 데이터를 쉽게 확인할 수 있습니다.
[Cookies] 쿠키를 확인할 수 있습니다.
'프로그래밍 > 이것저것' 카테고리의 다른 글
| Apache 액세스 로그를 Elastic Stack으로 분석하기 (0) | 2018.08.01 |
|---|---|
| 백엔드 개발자를 꿈구는 이들에게 (0) | 2018.08.01 |
| 2018년도 자바스크립트 동향 (0) | 2018.08.01 |
| SI 전문용어 (0) | 2018.07.10 |
| MCI 란 (0) | 2018.07.10 |